JavaScript Logical Operators - Alien Adventures : The Math Game
Check out the basics of logical operators featuring my math and reading comprehension game I'm developing!
About My Project
Who struggled with math and reading in school? I did!

Aligned with my passion for EdTech, I wanted to create a game for kids to practice their math and reading comprehension skills. With inspiration from all the sci-fi/alien-themed novels I'm reading, I made Alien Adventures: The Math Game. For now, the game features 5 missions and each one has a "hint" available to help the user think through the problem. Some of the word-problems refer to each other, trying to encourage the user to practice memorization strategies; therefore, the user is still able to go through each mission without needing the correct answer.
I was able to apply all the HTML, CSS and JS skills I've been learning lately and I can't wait to keep working on this one. This has to be my favorite project so far in my coding journey! This will be a collaborative project of mine (finally got it on GitHub!) and I invited a few friends to work on this with me. Stay up to date if you want get all the updates on this project!
Now, let's do a deep dive into JavaScript and talk about Logical Operators and include a brief introduction of If... Else... Statements.
Logical Operators
What is a "logical operator"?
Logical operators are used to compare values or variables and then can have certain functions run based off of that comparison. There are 3 logical operators of JavaScript:
!: Logical NOT||: Logical OR&&: Logical AND
Examples of !: Logical NOT
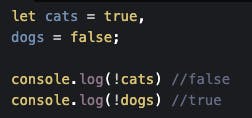
If you apply the ! operator to a value, it will return true if it's false and vice versa. Think of it doing the opposite.
For example...

With this concept in mind, let's take a more complicated example. Now, I will introduce to you the use of if...else statements. An if statement will make a certain action happen if the condition is "truthy", and the else statement will occur if the condition is "falsy". Let's say you want to go to a certain restaurant, but you only want to go if they have pasta. We can use the ! in this case!
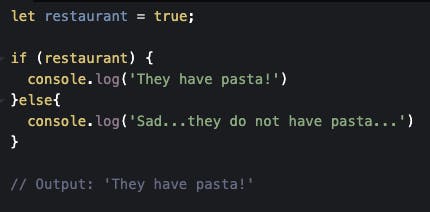
For example, let's take this code...

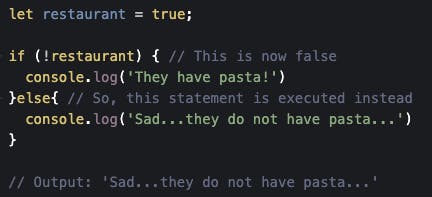
Add the ! to restaurant, and then look at the difference... The output changed.

The output changed because the condition is now "falsy", so the else statement: console.log('Sad...they do not have pasta...') is displayed instead.
Examples of ||: Logical OR
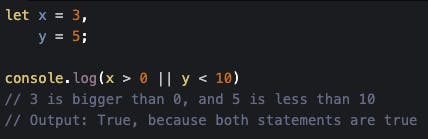
The || operator is used with at least two variables. The output can become true if ANY of the values are true; it doesn't have to be all true values. All the values have to be false, for the output to be false.
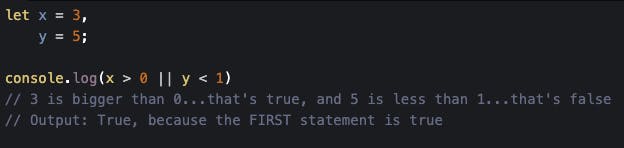
For example...

But, when one of the statements is false... notice the output. It's still true.

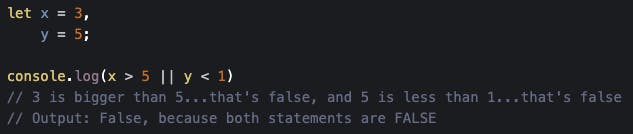
Then when all the statements are false... The output is false.

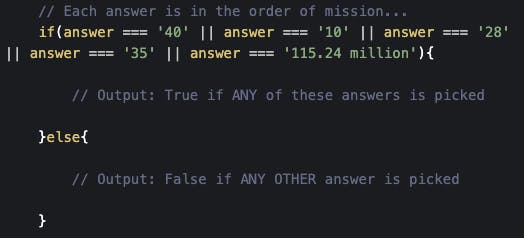
In my math and reading comprehension game, I used if...else statements and the || operator the most. Check out this snippet of my code (I simplified it). With just a few lines of JS, I was able to apply 1 if...else statement to each mission.

Examples of &&: Logical AND
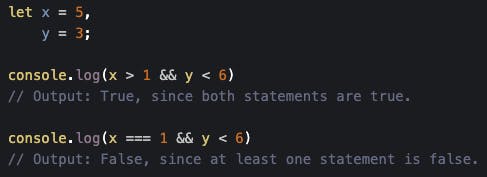
The && operator is also used with at least two variables, but the output will only be true is ALL the values are true. If there is at least one value that's false, the output will be false.
Compare the two outputs and look at the difference...

Concluding thoughts
I had so much fun putting together this game, and I can't wait to see where this will go when me and my friends collaborate more on this project!
Take your time with understanding the basic concepts of JavaScript, it's not easy. I recommend to do project-based kind of learning, ESPECIALLY with JavaScript.
YOU CAN DO IT. Study consistently and KEEP BUILDING!
Thanks for reading my friend!
Izzy

Follow me on Twitter: twitter.com/izaye_visuals
