Make Your Own Linktree!
New to coding and need an easy project? Make your very own Linktree using just HTML and CSS!
What is a Linktree?
A Linktree is a free tool that gives you the ability to have all your social media links in one place for easy sharing. Having a Linktree can be so useful for networking! Instead of signing up for a basic one, why not STAND OUT and practice your coding skills by customizing one that matches your style and vibe?
All you need is a little HTML, CSS and GitHub Pages to make a simple Linktree!
HTML Code
To break down the HTML structure, you really only need a few sections. 1 section to hold your profile picture and tag line, and 1-3 (or more!) sections to hold your social media links.
For example, in the code below there are 2 <div> tags that hold my image and links. 1 <div> has the class of linkBox which holds my profile picture and my tag handle. The other <div> has the class of socialLinks which contains my 5 social media links.
<div class="linkBox">
<img src="logoimage.png" id="logo" alt="logo image">
<a href="https://twitter.com/izaye_visuals/" target="_blank"><h1>@IZAYE_Visuals</h1></a>
</div>
<div class="socialLinks">
<a href="https://twitter.com/izaye_visuals" target="_blank"><button>Twitter</button</a>
<a href="https://www.youtube.com/channel/UCKJ46n8D8yv5gs1GUJGZ2VQ" target="_blank"><button>YouTube</button></a>
<a href="https://izayevisuals.hashnode.dev/" target="_blank"><button>Hashnode</button></a>
<a href="https://github.com/izayevisuals" target="_blank"><button>GitHub</button></a>
<a href="https://www.twitch.tv/izaye_visuals" target="_blank"><button>Twitch</button></a>
</div>
Note: It's up to you how many links you'd like to add and how you want to customize it! This is just the basic format of a Linktree! Use your creativity!!
CSS Code
Now it's time for the fun part!!! Time to make it look real pretty. ✨
If you want to set an image as the background of your Linktree, make sure the image is set with the following code below:
background: url('background-image.gif');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
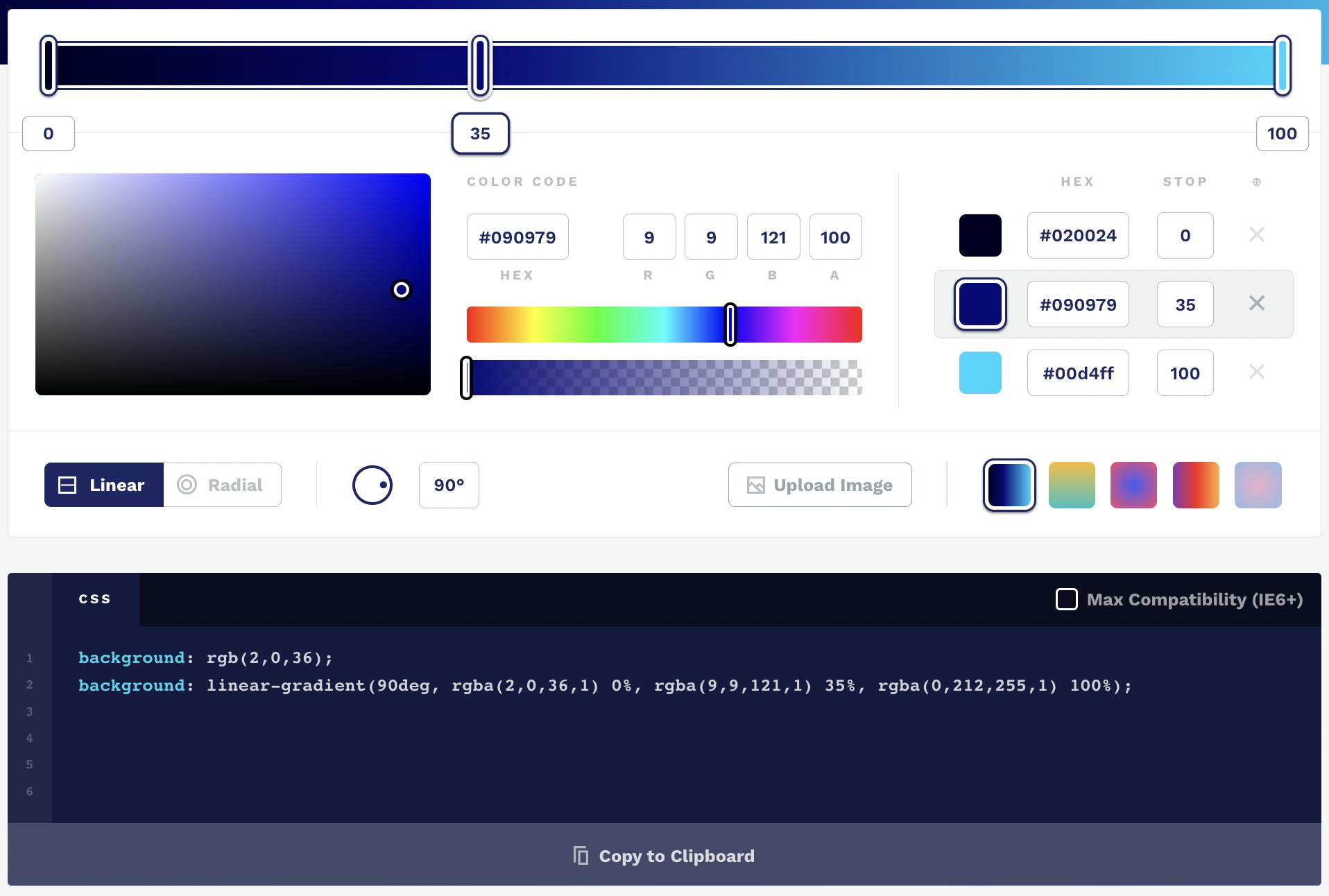
Note: It's really up to you how you want to design your background! If you want to set a sort of color gradient as your background check out the tool, CSS Gradient, for an easy way to just copy + paste the CSS and color code!

To center all your content, I recommend using flexbox! If you have never used it before, I'd check out Flexbox Froggy to see it in action. Flexbox is a great way to center your content without the need of using math or auto to set everything in the middle:
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
For the full documentation on flexbox, check out MDN Web Docs.
If you want to customize your buttons/links, try creating borders, shadows and hover effects! Check out my code below if you want some ideas:
button, button:visited {
font-size: 1.2rem;
padding: 0.3rem;
margin: 0.6rem;
text-decoration: none;
color: white;
width: 15rem;
background-color: #30B0D8;
border: none;
box-shadow: 4px 4px #E83E31;
}
button:hover {
background-color: #E83E31;
box-shadow: 4px 4px #30B0D8;
transition: 0.5s;
cursor: pointer;
}
GitHub Pages
If you want to find a tool to host your Linktree, I recommend using GitHub Pages!
- Make a GitHub account and sign-in.
- Create a repository.
There are 2 ways to continue. You can either use your terminal or the GitHub Desktop app.
From the terminal...
- Locate the folder you want to store your project and then clone the repository.
- Name the folder and add an
index.htmlfile. - Then add, commit and push your work.
From the GitHub Desktop app...
- Click "Set up in Desktop" and when the app opens, save the project.
- Open up your text editor to create an
index.htmlfile. - Enter the repo, commit your changes and publish your project.
For more detailed instruction, check out the GitHub Pages site.
Concluding thoughts
Creating your own Linktree is fun and a great way to practice the basics of HTML and CSS. If you want to see what my Linktree looks like, click here! I'm also in the middle of making a YouTube video that will go into depth on how I coded mine. Stay tuned :)
One of my friends made her own!
Have you made one? Share it with me in the comments, I'd love to check it out and get more inspo!
Thanks for reading my blog!
Izzy

Follow me on Twitter and join my Timeout Tuesday's: twitter.com/izaye_visuals

