Brief Intro to JavaScript - Study Break Reflection App Project
Here is a brief introduction to JavaScript and a long-term project of mine, Study Break Reflection App!
Notice the BatDuck?
Meet the BatDuck! He's from Columbus, OH and he's been visiting various developers from all over the country checking in on their coding journey. This time, he stopped by Seattle, WA! This fun project was started by Bob Fornal. Check out his blog here for more information!
Now onto my project...
Study Break Reflection App
Whether you are a student or a professional learning a difficult subject, the stress behind not understanding a hard concept can really take a toll on your motivation, self-esteem and mental health. Asking for help may seem embarrassing, but the goal of this app is to normalize a learner's stress and to encourage the learner to ask for help.
How it works
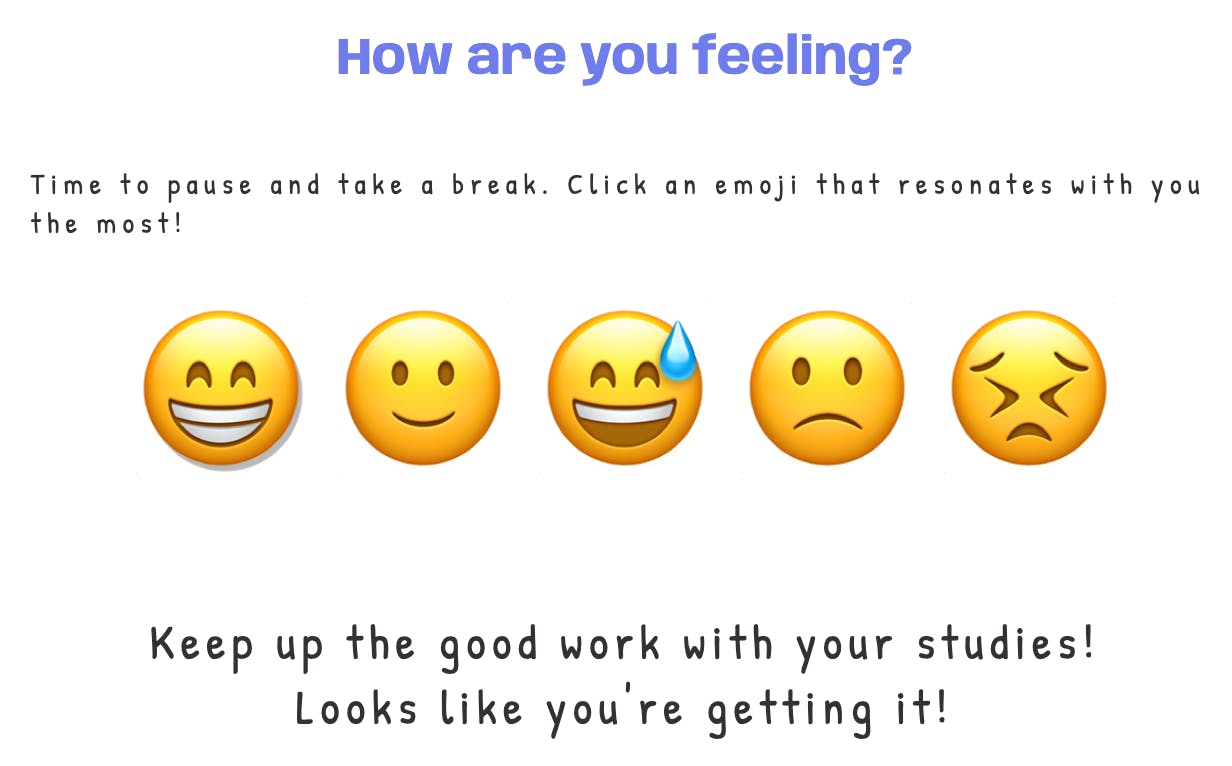
Basically, it's an app that checks in on your emotions after a study session. The user can click on an emoji and then encouraging quotes will pop up. For example, I clicked on the last emoji and this the quote that popped up:

I'd eventually want the app to connect students to live tutors and resources for specific subjects when they experience high stress levels. I have so many ideas and can't wait to keep learning more and develop the app to work exactly how I envision it! For now, it's running on just very basic JavaScript code.
Brief introduction to JavaScript
First, it's important to note that JavaScript (JS) is a programming language that allows users to "interact" with the webpage. Anything a user might "click" on, JS may be involved! As a brief introduction, let's break down the code of my project by looking at the HTML code first.

First, I had to link my JS file at the bottom of my HTML document, just before the </body> tag.
The reason why its best practice to place the JS file link at the bottom of the <body> tag is because the browser needs to load the HTML first. It's important for the actual content to load first then CSS, JS, etc.
Next, the <script> tag is used to link the client-side script, like JS, and use the src attribute to include the file's link. Now, the JS file is linked and ready!
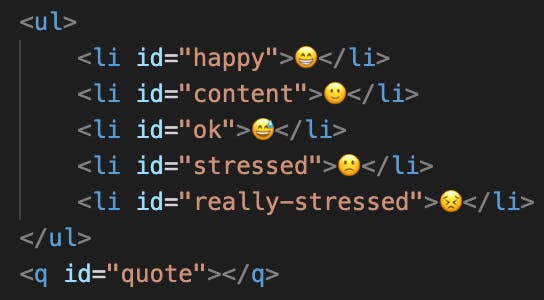
Next, let's look at tags and IDs...

Remember my blog about Parent-Child Relationships in HTML? The practice of using tags, classes and IDs is essential for implementing JS into your projects!
Let's focus on just one example. I used id="happy" for the 😁 emoji. Next, we want to target that specific emoji in our JS file.

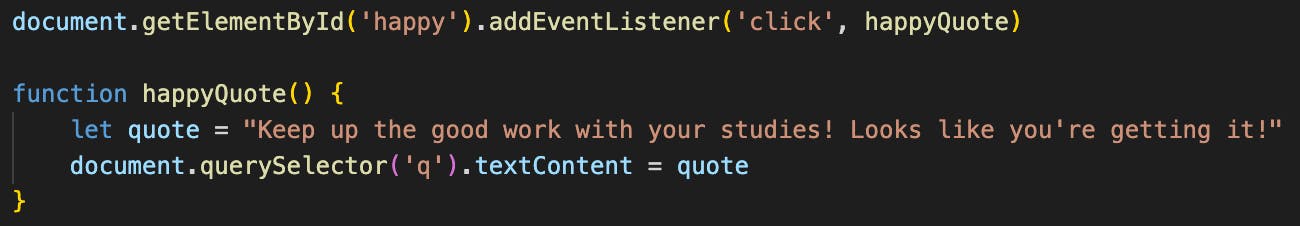
Let's break down the JS code...
document.provides access to the entire HTML document..getElementByIdmethod returns anElementobject by theId. In the example above, it targets the unique HTML id('happy')..addEventListenermethod sets up functions when a certain event (like a "click") happens. So in this case, the event is a('click')and it will perform the function titledhappyQuote, which contains specific instructions.function happyQuote()essentially specifies what function to run, which would behappyQuote().letis a keyword to declare a variable. I decided to name my variablequotewhich contains astring(data as text/character form):"Keep up the good work with your studies! Looks like you're getting it!"querySelectortargets the HTML tag('q')..textContentis a property that sets the content of an element.
The content of <q> is originally empty (look at HTML code), but in our JS code I wrote = quote. That means the string data held in the variable quote will be shown between the opening and closing tags of <q> when the user clicks on the emoji.
Like this:

This entire process is applied to the rest of the emojis!
Concluding thoughts
I genuinely hope this project helps and supports learners navigate hard emotions. People often think you just need to "suck it up" to keep going. Don't let the stress get to you. Ask for help!
Thanks for reading my friend!
Izzy

Follow me on Twitter: twitter.com/izaye_visuals
-- Note from Izzy:
I'm in the middle of learning how GitHub works and will be posting my projects on there soon!! Thank you friends for following me on my coding journey!