Parent-Child Relationships in HTML & CSS
Don't overthink it. It's like a big family tree!
If you want to understand how parent-child relationships work, you have to watch the eleventh episode of the third season of Friends titled, "The One Where Chandler Can't Remember Which Sister." Basically, Chandler messed around with one of Joey's sisters, Mary Anegla, but he was so drunk that he couldn't remember. And keep in mind, Joey has seven sisters.
The Family Tree
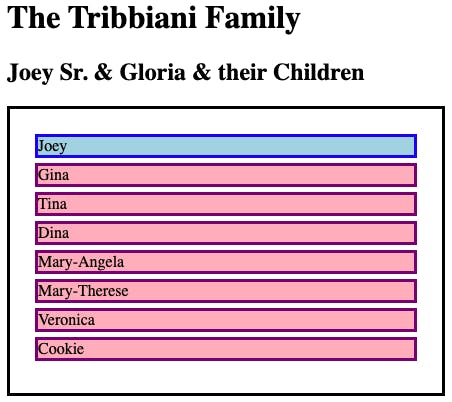
Check out Joey's family to understand parent-child relationships:


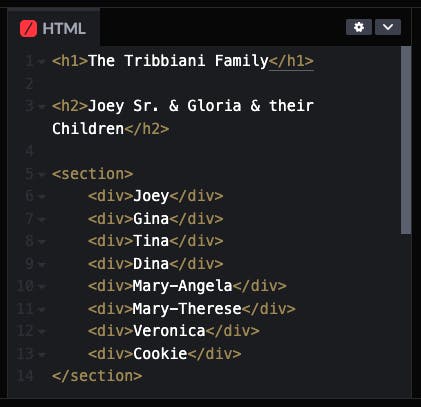
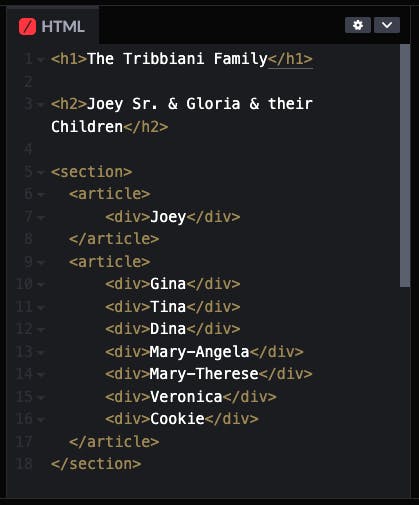
<section> would be the parent of the <div>'s. And all the <div>'s would be siblings. Looking at the image below, let's say we wanted to organize the <div>'s and separate them into <article>'s. Then the roles will be changed. <section> would now be the grand-parent, making <article> the parents and their children would be the <div>'s.

Selecting Elements (CSS)
Once you get a good grasp on how the family tree works, you can now select specific elements in CSS!
If you want to select a direct descendant, of an element you would use >. For example, let's say we want to select both the <article>'s that are descending from <section>. Your CSS would look like this:
section > article {...}
If you want to select an indirect descendant, you would leave a "space". For example, if you want to select a <div>, your CSS would look like:
section div {...}
If you want to select an element that is the next sibling, you would use +. For example, if you want to select a certain <div>, your CSS would look like:
div + div + div {...}
Brief Introduction to Classes & IDs
Practice selecting elements with your own project and then you can apply this to your use of classes and IDs! Classes are used if you want to select multiple elements. For example, if you wanted to assign certain classes for the Tribianni family, I'd use the class .sister for the sisters' <div> and the class .brother for Joey's <div>. IDs are specific and unique to the element. So, I'd probably want to use the ID #joey for Joey's <div>, because there is only one Joey. Just like there is only one Mary Angela... come on Chandler!
You need to really track what tags, classes and IDs you are going to be using if you want a bit of JavaScript in your project! Check out my blog here to get a brief intro to JavaScript.
Concluding Thoughts
Paying attention to your HTML's family tree is important when making things look pretty using CSS. Understanding this approach will also help you "specify" exactly what you want to customize.
The best way for ANYTHING to click is to make your own projects and CODE. A lot of this can be trial and error, so sometimes you just have to try it out and see what works and what doesn't!
Thanks for reading my friend!
Izzy

Follow me on Twitter: twitter.com/izaye_visuals
-- Note from Izzy:
Understanding parent-child relationships is an important foundation to solidify. And don't be scared or embarrassed if things are not clicking. It takes time! Be patient with yourself and ask for help!
